오늘은 파일명 규칙 하나만으로 섬네일을 자동으로 설정하고, 간단한 옵션으로 히어로 이미지까지 제어하는 Blowfish 테마의 ‘컨벤션(Convention)’ 기반 설정법을 완벽하게 알려드립니다.
파일명 규칙과 Leaf Bundle#
이 스마트한 기능을 사용하기 위해서는 Leaf Bundle 방식으로 구성하고, 정해진 파일명 패턴을 사용하는 것입니다.
Leaf Bundle 구조:
이전과 동일하게, 각 게시물은 고유한 폴더를 갖고 그 안에 index.md 파일과 이미지들이 함께 위치해야 합니다.
자동 감지 파일명:
Blowfish 테마는 Leaf Bundle 폴더 안에서 아래 패턴과 일치하는 이미지 파일을 발견하면, 자동으로 해당 이미지를 포스트의 섬네일로 인식합니다.
feature*(예:featured.jpg,feature-image.png)
이 패턴과 일치하는 이미지가 있다면, Front Matter에 thumbnail 키를 추가하지 않아도 목록 페이지에 섬네일이 자동으로 표시됩니다.
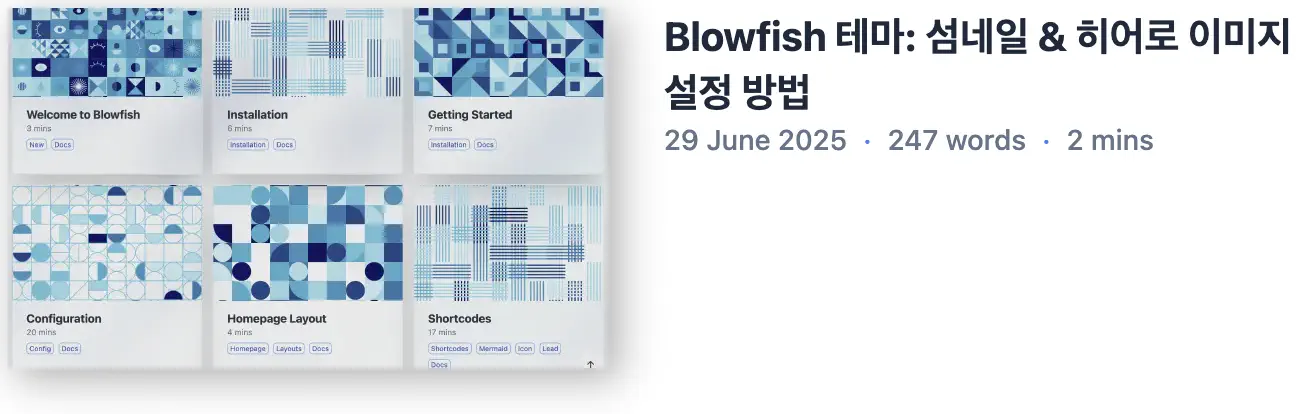
섬네일 설정하기#
게시물 폴더(예: content/posts/my-smart-post/) 안에 featured.jpg 라는 이름으로 이미지를 추가합니다.
이것으로 끝입니다. index.md 파일의 Front Matter에는 아무것도 추가할 필요가 없습니다.

단지 규격에 맞는 이름의 파일을 추가하는 것만으로, Blowfish는 이 이미지를 섬네일로 인식하고 홈페이지나 글 목록 페이지에 자동으로 보여줍니다.
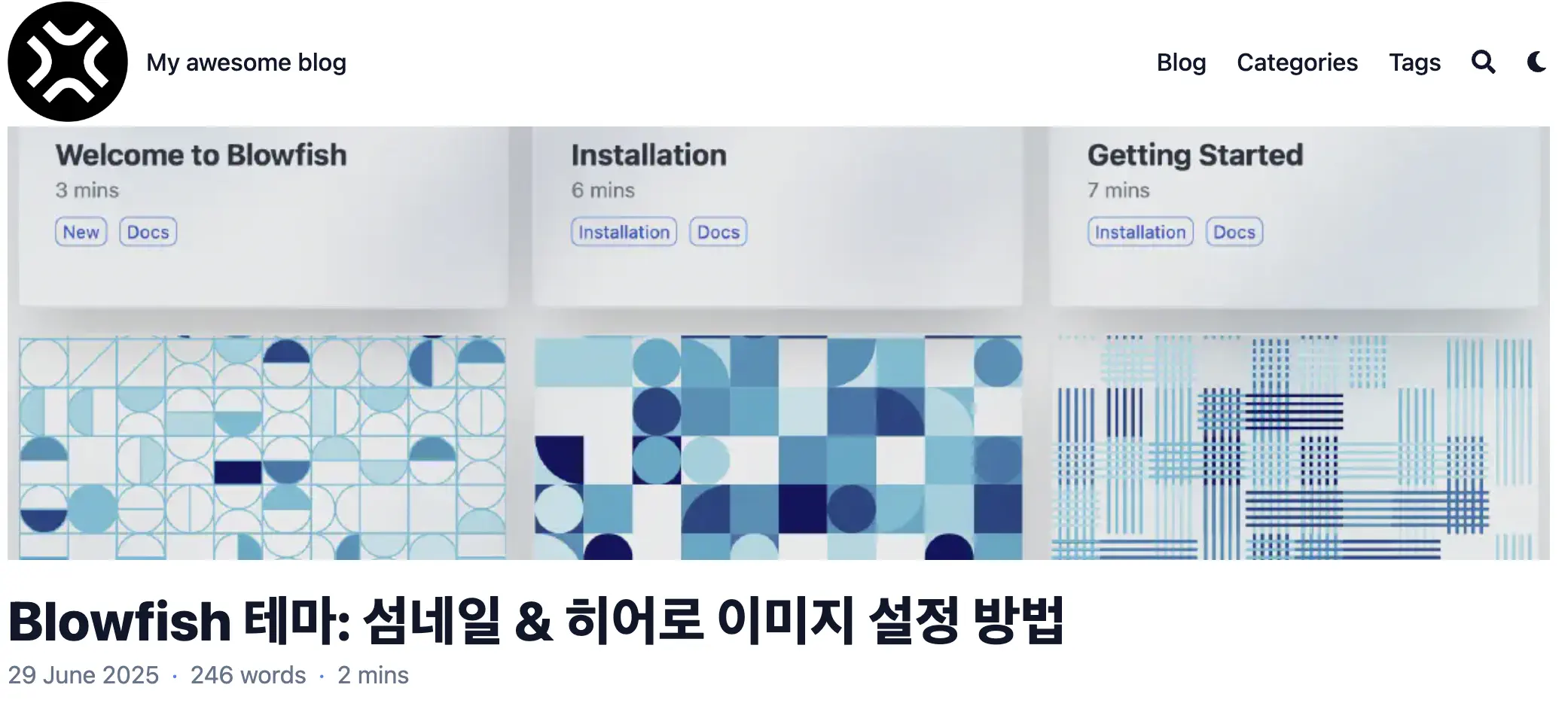
섬네일을 히어로 이미지로 사용하기#
이제 이 섬네일을 포스트 본문의 배경(히어로 이미지)으로도 사용하고 싶다면, index.md의 Front Matter에 단 한 줄만 추가하면 됩니다.
# content/posts/my-smart-post/index.md
---
title: "자동으로 설정되는 이미지"
date: 2025-06-29
showHero = true # 이 한 줄만 추가!
---

showHero = true 옵션은 “이 페이지에 히어로 이미지 영역을 표시하라"는 명령어입니다. 이때 Blowfish는 자동으로 감지했던 featured.jpg 파일을 가져와 히어로 이미지로 사용합니다.
마무리하며#
Blowfish 테마의 자동 감지 기능은 ‘설정보다 관례(Convention over Configuration)‘라는 현대적인 개발 철학을 잘 보여주는 훌륭한 기능입니다. 이 스마트한 기능을 활용하면 Front Matter를 훨씬 더 간결하게 유지하면서도 블로그의 시각적 요소를 풍부하게 만들 수 있습니다.
이제부터는 featured.jpg 파일 하나만 추가하는 간편한 방법으로 여러분의 콘텐츠를 더욱 돋보이게 만들어 보세요.