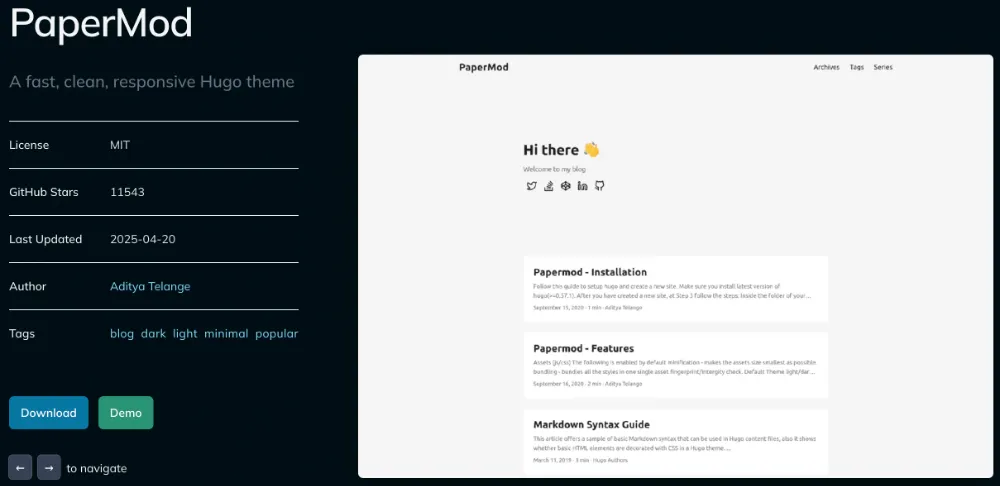
수많은 HUGO 테마 중에서도 압도적인 인기를 자랑하는 테마가 있습니다. 바로 PaperMod 입니다. 빠른 속도, 미니멀한 디자인, 강력한 기능(SEO, 다크 모드, 검색 등)을 모두 갖추고 있어 전 세계 수많은 블로거와 개발자들의 사랑을 받고 있습니다.
오늘은 기존에 운영하던 Hugo 블로그에 바로 이 PaperMod 테마를 적용하는 방법을, 처음부터 끝까지 상세하게 안내해 드리겠습니다.
기존 테마 깔끔하게 제거하기#
새로운 옷을 입기 전, 기존 옷을 먼저 정리해야겠죠. 현재 사용 중인 테마를 깔끔하게 제거하는 것부터 시작하겠습니다. 테마 설치 방식에 따라 아래 방법 중 하나를 선택하세요.
Git 서브모듈로 설치된 경우:#
# 이전 테마 폴더가 'themes/old-theme' 라고 가정합니다.
git submodule deinit -f themes/old-theme
git rm -f themes/old-theme
rm -rf .git/modules/themes/old-theme
이 명령어들은 단순히 폴더를 지우는 것을 넘어, Git의 추적 기록까지 완전히 정리해 줍니다.
직접 다운로드하여 설치한 경우:#
# 이전 테마 폴더가 'themes/old-theme' 라고 가정합니다.
rm -rf themes/old-theme
또는 파일 탐색기에서 직접 themes/old-theme 폴더를 삭제해도 됩니다.
PaperMod 테마 설치하기#
이제 오늘의 주인공, PaperMod 테마를 설치할 차례입니다. 추후 테마 관리를 위해 Git 서브모듈 방식을 사용하는 것이 가장 좋습니다.
Git 서브모듈로 추가:
프로젝트의 최상위 폴더에서 아래 명령어를 입력합니다.
git submodule add https://github.com/adityatelange/hugo-PaperMod.git themes/PaperMod
themes 폴더 안에 PaperMod라는 이름으로 테마가 설치됩니다.
팁: PaperMod 테마는 다른 복잡한 테마들과 달리 Hugo Extended 버전이 필요 없습니다. 일반 Hugo 버전으로도 모든 기능을 완벽하게 사용할 수 있어 설치가 더욱 간편합니다.

hugo.toml 설정하기#
PaperMod의 기능을 활성화하기 위해 블로그의 메인 설정 파일인 config.toml을 수정해야 합니다. 아래는 가장 기본적인 설정 예시입니다. 기존 설정을 참고하여 내용을 수정하거나 추가하세요.
Ini, TOML
baseURL = "https://your-blog-url.com/"
languageCode = "ko-kr"
title = "나의 PaperMod 블로그"
theme = "PaperMod" # 테마를 PaperMod로 지정
[params]
author = "블로거 이름"
description = "PaperMod 테마를 적용한 제 블로그입니다."
defaultTheme = "auto" # "auto", "light", "dark" 중 선택
ShowReadingTime = true # 글 읽는 시간 표시
ShowShareButtons = true # 공유 버튼 표시
ShowPostNavLinks = true # 이전/다음 글 링크 표시
# 메인 페이지 설정
[params.homeInfoParams]
Title = "안녕하세요! 👋"
Content = "이곳은 PaperMod 테마로 만든 블로그입니다. 깔끔하고 빠르죠."
# 소셜 아이콘 설정 (예시)
[[params.socialIcons]]
name = "github"
url = "https://github.com/your-github-id"
[[params.socialIcons]]
name = "linkedin"
url = "https://www.linkedin.com/in/your-linkedin-id/"
# 메인 메뉴 설정
[menu]
[[menu.main]]
identifier = "archives"
name = "글 목록"
url = "/archives/"
weight = 10
[[menu.main]]
identifier = "search"
name = "검색"
url = "/search/"
weight = 20
[[menu.main]]
identifier = "tags"
name = "태그"
url = "/tags/"
weight = 30
PaperMod는 이 외에도 수많은 설정(파라미터)을 제공합니다. 더 상세한 커스터마이징을 원하시면 공식 문서를 꼭 참고하세요.
참조: PaperMod 테마 공식 위키 - 설정 가이드
로컬 확인 및 최종 배포#
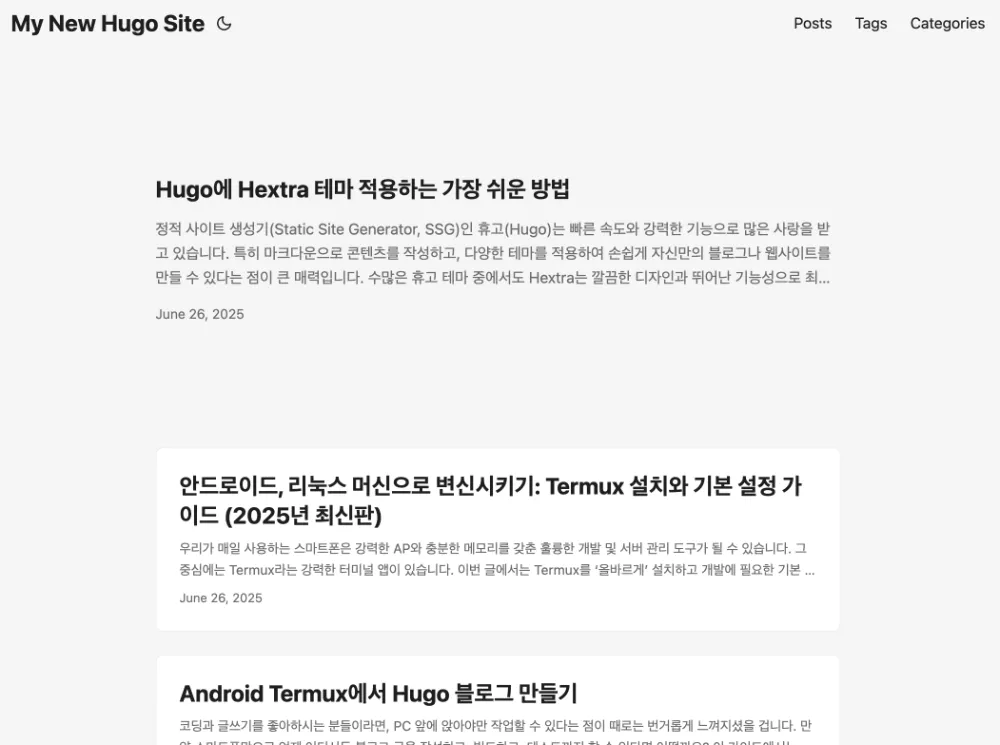
모든 준비가 끝났습니다. 로컬 서버를 실행하여 디자인이 의도대로 적용되었는지 최종 확인합니다.
# -D 옵션은 draft(초안) 상태의 글도 함께 보여줍니다.
hugo server -D
브라우저에서 http://localhost:1313 으로 접속하여 새로운 블로그의 모습을 확인하세요. 메인 페이지, 글 목록, 검색 기능이 모두 잘 작동한다면 성공입니다.

마지막으로, 변경된 내용을 서버에 배포합니다.
# 모든 변경사항 추가
git add .
# 테마 변경을 알리는 커밋 메시지 작성
git commit -m "Feat: Apply PaperMod theme"
# 원격 저장소에 푸시하여 배포 완료
git push
마무리하며#
PaperMod 테마는 미니멀리즘과 강력한 기능 사이에서 완벽한 균형을 이룬, 그야말로 ‘정석’과도 같은 테마입니다. 직접 적용해보시면 왜 이 테마가 그토록 많은 사랑을 받는지 바로 체감하실 수 있을 겁니다.
이제 여러분의 블로그는 더 빠르고, 더 읽기 편하고, 더 전문적인 모습으로 방문자들을 맞이할 준비를 마쳤습니다.