오늘은 Hugo 블로그를 더욱 돋보이게 만들어 줄 파비콘(Favicon) 설정 방법을 안내해 드리고자 합니다. 복잡해 보일 수 있지만, 차근차근 따라오시면 누구나 쉽게 웹사이트의 얼굴을 만드실 수 있을 것입니다.
파비콘(Favicon)이란 무엇일까요?#
파비콘은 ‘Favorite icon’의 줄임말로, 웹사이트를 대표하는 작은 아이콘을 의미합니다. 웹 브라우저의 탭, 북마크 목록, 스마트폰 홈 화면 등에서 여러분의 사이트를 시각적으로 식별하는 중요한 역할을 합니다. 잘 만들어진 파비콘은 사용자가 여러 탭 중에서 여러분의 사이트를 쉽게 찾도록 도와주며, 전문적인 인상을 줍니다.
설정 전 준비사항#
Blowfish 테마에서 파비콘을 설정하는 방법은 크게 두 가지입니다. 이 가이드에서는 초보자분들도 쉽게 따라 할 수 있는, 기본 제공 파일을 교체하는 방식을 중심으로 설명하겠습니다.
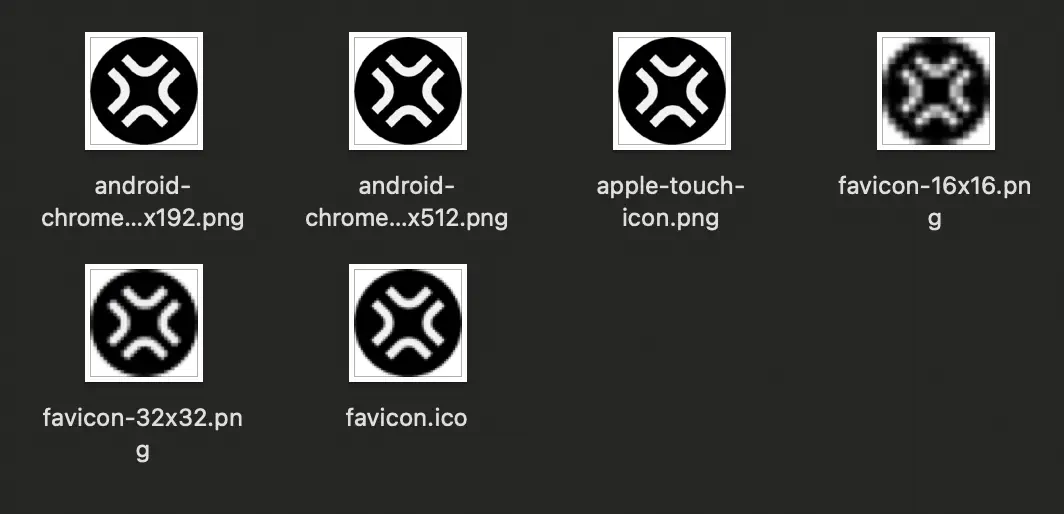
가장 먼저, 여러분의 웹사이트를 대표할 파비콘 이미지를 준비해야 합니다. 일반적으로 다음과 같은 다양한 크기와 형식의 파일이 필요합니다.
favicon.icofavicon-16x16.pngfavicon-32x32.pngapple-touch-icon.png(iOS 기기용)android-chrome-192x192.png(안드로이드 기기용)android-chrome-512x512.png(안드로이드 기기용)site.webmanifest(웹 앱 매니페스트 파일)
이 모든 파일을 직접 만드는 것은 번거로울 수 있습니다. 다행히 favicon.io 와 같은 온라인 파비콘 생성 서비스를 이용하면, 고화질 이미지 하나만으로 필요한 모든 형식의 파비콘 파일을 한 번에 만들고 내려받을 수 있습니다.
파비콘 설정 방법#
이제 준비된 파비콘 파일들을 여러분의 Hugo 프로젝트에 적용해 보겠습니다.
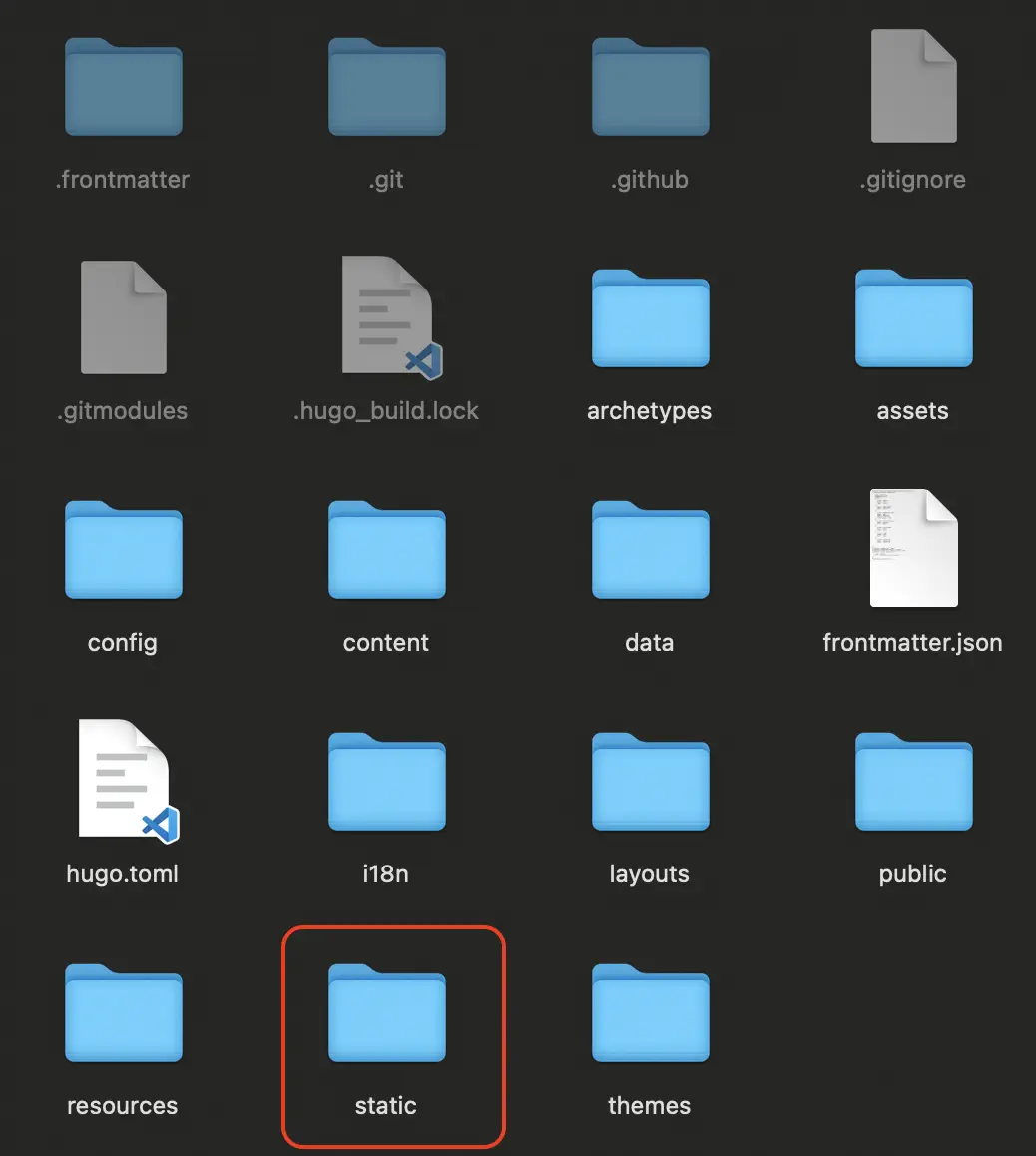
static 폴더 확인#
여러분의 Hugo 프로젝트 최상위 디렉터리(root)에서 static 이라는 이름의 폴더를 찾으십시오. 만약 해당 폴더가 없다면, 직접 생성해 주시면 됩니다. Hugo는 static 폴더 안의 모든 파일을 웹사이트의 루트 디렉터리로 복사하는 특징이 있습니다.

파비콘 파일 복사 및 붙여넣기#
앞서 준비한 파비콘 파일들(favicon.ico, apple-touch-icon.png 등)을 모두 static 폴더 안으로 복사하여 붙여넣습니다. Blowfish 테마에 기본으로 포함된 파비콘 파일들을 여러분의 파일로 덮어쓰게 됩니다.

static 폴더 바로 아래에 위치해야 합니다. 다른 하위 폴더 안에 넣지 않도록 주의하십시오.웹사이트 변경사항 확인#
로컬 개발 서버를 실행 중이라면, 서버를 재시작하십시오. (hugo server 명령어를 다시 실행) 그리고 웹 브라우저를 열어 여러분의 사이트에 접속합니다. 브라우저 탭에 새로운 파비콘이 정상적으로 표시되는지 확인합니다.

파비콘이 보이지 않는다면?#
파비콘 파일을 올바르게 교체했음에도 불구하고 이전의 Blowfish 테마 아이콘이 계속 표시될 수 있습니다. 이는 대부분 웹 브라우저에 저장된 캐시(Cache) 때문입니다.
이러한 문제가 발생하면 다음과 같은 방법을 시도해 보시기 바랍니다.
- 강력 새로고침(Hard Refresh):
Ctrl+Shift+R(Windows/Linux) 또는Cmd+Shift+R(Mac) 키를 눌러 브라우저 캐시를 무시하고 페이지를 새로고침합니다. - 시크릿 모드/개인정보 보호 창 사용: 브라우저의 시크릿 모드(또는 개인정보 보호 창)에서 사이트에 접속하여 확인합니다. 시크릿 모드는 캐시나 확장 프로그램의 영향을 받지 않아 변경 사항을 정확하게 확인할 수 있습니다.
- 브라우저 캐시 삭제: 위의 방법으로도 해결되지 않으면, 브라우저 설정에서 직접 캐시 데이터를 삭제한 후 다시 확인해 보십시오.
마무리하며#
지금까지 Hugo Blowfish 테마에서 파비콘을 설정하는 방법을 알아보았습니다. 이 가이드가 여러분의 웹사이트를 개성 있게 만드는 데 작은 보탬이 되기를 바랍니다. 기술적인 부분에서 어려움을 느끼시는 분들께 실질적인 도움이 되었으면 하는 바람입니다.