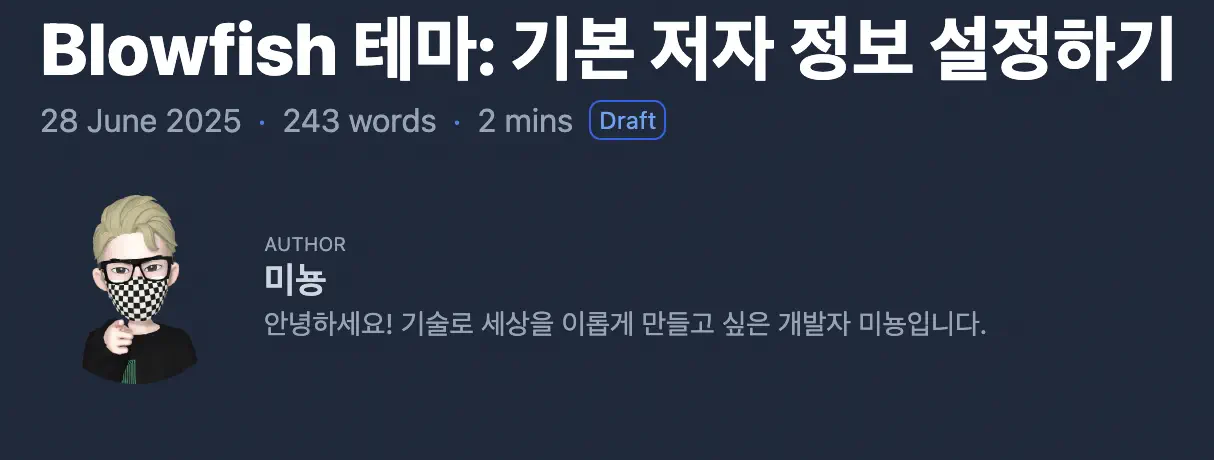
저자 정보는 홈페이지의 프로필 레이아웃이나 각 게시글 하단의 저자 소개 카드에 표시됩니다. 설정은 config/_default/params.toml 파일에서 [author] 섹션을 수정하여 이루어집니다.
설정 단계#
params.toml 파일 열기#
프로젝트의 config/_default/languages.en.toml 파일을 엽니다.
[author] 섹션 찾기 및 수정#
파일 내에서 [author] 섹션을 찾아 아래와 같이 자신의 정보를 입력합니다. 주석 처리된(#) 부분을 해제하고 내용을 수정하세요.
# config/_default/params.toml
[author]
# 저자 이름
name = "홍길동"
# 프로필 이미지 경로. assets 폴더 기준입니다.
# 예: assets/images/profile.jpg -> "images/profile.jpg"
image = "images/profile.jpg"
# 홈페이지 프로필 레이아웃에 표시될 짧은 소개 문구
headline = "더 나은 내일을 만드는 개발자"
# 각 게시글 하단에 표시될 저자 소개
bio = "안녕하세요! 기술로 세상을 이롭게 만들고 싶은 개발자 홍길동입니다. 이 블로그에는 저의 성장 과정과 기술적인 고민을 담고 있습니다."
# 소셜 미디어 등 개인 링크
# 아이콘은 이름(github, linkedin 등)에 따라 자동으로 표시됩니다.
links = [
{ github = "https://github.com/your-id" },
{ linkedin = "https://linkedin.com/in/your-id" },
{ twitter = "https://twitter.com/your-id" },
# { email = "mailto:user@example.com" },
]
항목별 상세 설명#
name: 저자의 이름입니다.image: 프로필 이미지 파일의 경로입니다. 이미지는 프로젝트의assets/폴더 안에 위치해야 합니다. 예를 들어,assets/images/profile.jpg에 이미지를 두었다면, 값은"images/profile.jpg"가 됩니다.headline: 홈페이지 레이아웃을profile로 설정했을 때, 이름 아래에 표시되는 한 줄 소개입니다.bio: 각 게시글 하단에 표시되는 저자의 약력 또는 소개글입니다.links: GitHub, LinkedIn, Twitter, 이메일 등 외부 링크를 설정하는 곳입니다. 링크 이름(github,linkedin등)에 맞춰 자동으로 아이콘이 생성됩니다.
설정 확인#

params.toml 파일 수정 후 hugo server 명령어로 로컬 서버를 실행하여 홈페이지나 게시글 제목 아래에 저자 정보가 올바르게 표시되는지 확인하세요.